unicloud云函数TS开发最优解决方案

最近一直在调研unicloud云函数开发,所以一直想给js加入类型推导,这篇文章就记录一下我是如何开发TS版本的云函数的吧。
- 确定使用TS还是Flow.js
Flow.js在基本语法上和TS很相像,我认为它是一个针对老项目的类型推导方案,因为只需要安装简单的包和给文件加入Flow的标识就可以给对应的文件提供类型推导的功能,所以针对目前我所做的这个业务来讲,不存在老项目,所以既然是新项目就不如直接上TS。
在云函数开发过程中,我们在插件市场选择了一款非常简洁已拓展的explain框架,这个框架目前已经支持单路由和restfulAPI还有基本的过滤拦截器,那么目前这个框架没有做TS的解决方案,我就斗胆替作者大大想一个曲线救国的方案,而且这个方案有以下特点:
- TS的编译速度比官方提供的TSC编译要快几十倍到上百倍
- 支持重新加载打包
- 云函数项目0依赖就可以玩转这套方案
uni官方的云函数大小限制是10M,所以我们不能把依赖都安装在项目中,需要我们全局安装:
npm i -g typescript esbuild-node-tsc nodemon- esbuild-node-tsc是基于esbuild的ts编译器,大名鼎鼎的esbuild由于其出色的编译特性,能够让我们在大型项目中编译ts速度更快。
- nodemon帮助我们在文件变更时重新编译ts
2个插件的玩法很多,尤其是nodemon,在我们这个解决方案中我们只需要简单的配置几个文件就可以把我们的项目跑起来了。

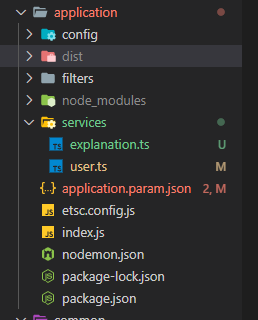
我们的云函数目录是这样的,这是搭配了前面提到的explain.js,在etsc.config.js中我们可以配置一下,输出的js版本规范以及目录和是否进行压缩:
module.exports = {
outDir: "./dist",
esbuild: {
minify: true,
target: "es2015",
},
assets: {
baseDir: "services",
filePatterns: ["**/*.json"],
},
};在services目录中编写完ts文件之后,esbuild-node-tsc会把js文件放到dist目录之下,我们现在只需要更改explain.js默认配置:
config.init({
baseDir: __dirname,
serviceDir: "/dist/"
});这样explain会从dist下找文件而不是从services文件下找
我们在这个根目录下运行编译命令即可
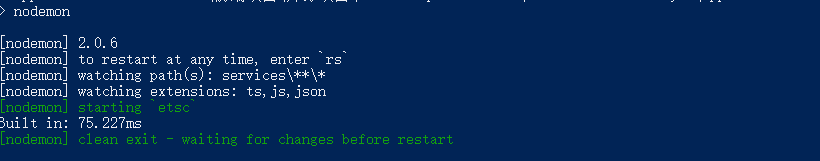
etsc这个时候我们运行这个函数就会发现,它已经达到了我们的目标了:
- 开发使用了ts
- 可以正常的跑通和上传云函数
但是我们需要services下的文件一变更就编译放到dist下,我们就需要nodemon帮助我们做这个事情(nodemon.json):
{
"watch": ["services"],
"ext": "ts,js,json",
"exec": "etsc",
"legacyWatch": true
}监听services目录,包括文件名为ts,js,json,执行命令etsc
然后我们再把这个运行nodemon的命令放到package.json中:
"scripts": {
"dev": "nodemon"
},这样我们就可以启动nodemon这个监听服务,可以很爽的使用ts来开发云函数啦~~