触了很久的vue,也做了几个项目,对于vue这款框架,我们对此非常认可,但是我们也要正确的看待它的缺点,它属于渐进式框架,非常轻量级,也非常适合做spa单页应用,但是在我们的新闻,论坛,商城等需要很多搜索引擎流量的一些站点,我们需要正确做好ssr渲染,能够把vue的短板弥补,为了解决这样的问题,nuxt是我们可以优先考虑的选择。
nuxt是一个基于vue的渲染框架,它学起来非常简单,上手快,在工作中也经常用到,我们可以用一篇文章来快速的入门并且掌握项目的一些技巧。
首先我们需要搭建nuxt的环境,node和vuecli是必不可少的.
node和vuecli的安装我就不多说了,我们直接安装nuxt
输入命令:vue init nuxt/starter
我们就可以下载模板,然后进入目录install一下就ok
然后我们的组件和页面都在page下,我们可以更改
pages/index.vue来输出hello world来实现热加载编译
然后启动服务,等待打包成html : npm run dev
然后我们会在页面上看到我们输入的
hello world
目录介绍
|-- .nuxt // Nuxt自动生成,临时的用于编辑的文件,build
|-- assets // 用于组织未编译的静态资源入LESS、SASS 或 JavaScript
|-- components // 用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件
|-- layouts // 布局目录,用于组织应用的布局组件,不可更改。
|-- middleware // 用于存放中间件
|-- pages // 用于存放写的页面,我们主要的工作区域
|-- plugins // 用于存放JavaScript插件的地方
|-- static // 用于存放静态资源文件,比如图片
|-- store // 用于组织应用的Vuex 状态管理。
|-- .editorconfig // 开发工具格式配置
|-- .eslintrc.js // ESLint的配置文件,用于检查代码格式
|-- .gitignore // 配置git不上传的文件
|-- nuxt.config.json // 用于组织Nuxt.js应用的个性化配置,已覆盖默认配置
|-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
|-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
|-- package.json // npm包管理配置文件
常用配置选项
我们在开发中经常会遇到端口被占用的情况,这种情况我们可以通过packge.json对端口和ip进行更改。
"config":{
"nuxt":{
"host":"127.0.0.1",
"port":"1818"
}
}
在开发我们的多页应用的时候,经常会有一些公用样式来约束我们的标签,我们可以通过一个公共的css来控制样式,我们可以对/assets/css/normailze.css下进行配置
(以下说明来自技术胖博客:http://jspang.com)对webpack设置的说明
配置webpack的loader
在nuxt.config.js里是可以对webpack的基本配置进行覆盖的,比如现在我们要配置一个url-loader来进行小图片的64位打包。就可以在nuxt.config.js的build选项里进行配置。
build: {
loaders:[
{
test:/\.(png|jpe?g|gif|svg)$/,
loader:"url-loader",
query:{
limit:10000,
name:'img/[name].[hash].[ext]'
}
}
],
/*
** Run ESLint on save
*/
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /(node_modules)/
})
}
}
}
nuxt对我们操作路由提供了很大的帮助,它实现了自动装配路由的强大功能,我们只需要按照它的规则来写代码,就可以省配置路由的环节
简要说明以下,nuxt是以目录来做路由的基线的,什么意思呢,大白话来说就是我们在pages目录下建立一个目录为news,在news目录下
建立index.vue,在这个组件中我们就可以通过/news来访问这个组件,那么对于路由之间的参数传递我们该怎么操作呢?
路由配置
我们可以通过点击这里跳转到首页
nuxt是不太建议我们拿a标签进行链接跳转,他们提供这样的组件来让我们使用,想必是对nuxt更友好,所以我们经常用nuxt-link来做跳转
这个name就是文件夹名字,它会自动找这个文件夹下的index.vue来展示出来,路由的参数就是可以这样写:
params是一个对象,我们可以在里面同时传入多个参数,在目标组件通过$route.params.具体的键就可以取到对应的值。
nuxt的动态路由和参数校验
我们在nuxt中定义动态路由,通常是以下划线结尾的组件,我们在news文件夹下建立_id.vue的组件
然后在这个组件还是用相同的方法来接受参数。
然后我们更改一下news/index.vue
<template>
News Index page
NewsID:{{$route.params.newsId}}
然后可以看到可以正常接受参数,那我们可以进行对这个参数的校验,我们拥有一个方法
validate ({ params }) {
// Must be a number
return /^\d+$/.test(params.id)
}
我们利用这个正则可以对id这个参数进行校验,如果不是数字就会被驳回,页面会显示404页面。
路由动画效果
我们如何通过nuxt来实现路由之间切换并且带有动画呢?
全局动画
我们在assets/css下建立main.css
在这个css中我们写一些样式
.page-enter-active, .page-leave-active {
transition: opacity 2s;
}
.page-enter, .page-leave-active {
opacity: 0;
}
必须按照这样写,前缀务必是.page,然后我们让这个链接定义nuxt.config.js中即可
css:['assets/css/main.css']
然后刷新页面,我们会看到一个隐藏显示过渡的效果。
如果你没有看到效果,得要改成
这就是全局动画的使用
而我们的局部动画,是针对局部的组件切换的动画。
我们只需要更改刚刚写的css,page改成随意的名字,然后在组件中定义
transition:'你定义的名字'
然后就会让这个组件有效果。
我们做多页应用经常遇到一些公共的内容,比如大标题等,我们可以通过Nuxt的默认模版和默认布局来实现
它们的区别就是一个需要重启服务器,一个不需要,一个是公用的,一个是每个组件需要引入,复杂程度不一样
Nuxt的默认模版和默认布局
首先我们说默认模板,默认模板只需要在根目录定义一个app.html即可
<!DOCTYPE html>
<html lang="en">
<head>
{{ HEAD }}
</head>
<body>
<p>因卓诶</p>
{{ APP }}
</body>
</html>
这样每个页面都可以显示因卓诶,需要重启服务器,这就是默认模板,那我们的默认布局就比较麻烦了。
<template>
<div>
<p>因卓诶2</p>
<nuxt/>
</div>
</template>
<nuxt/>中就是内容,这样这个组件就有默认的布局,我们可以根据不同的业务需求来更改我们的代码,但是个人不建议
总结:要区分默认模版和默认布局的区别,模版可以订制很多头部信息,包括IE版本的判断;模版只能定制里的内容,跟布局有关系。在工作中修改时要看情况来编写代码。
错误页面和个性meta
当在nuxt中我们输入一个未定义的路由组件,会出现一个错误404页面,我们会通常重写error组件,
在根目录下的layouts文件夹下建立一个error.vue文件,它相当于一个显示应用错误的组件。
首先props接受error,然后判断错误的信息码来判断是什么错误。
设置组件的meta或者标题title我们可以简单地通过路由传参来传递内容,然后在组件中定义一个:
//独立设置head信息
head(){
return{
title:this.title,
meta:[
{hid:'description',name:'news',content:'This is news page'}
]
}
}
ps:注意:为了避免子组件中的meta标签不能正确覆盖父组件中相同的标签而产生重复的现象,建议利用 hid 键为meta标签配一个唯一的标识编号。
(此话出自技术胖,摘抄)
这样就可以了!对SEO非常有帮助,也是要养成编码优化习惯。
asyncData方法
我们在nuxt中经常用异步来获取数据,首先安装axios这些基本的东西我就不说了
我们可以通过promise来获取一下!这边我们的json链接通过myjson.com自由获取,非常棒的网站!
asyncData(){
return axios.get('https://api.myjson.com/bins/8gdmr')
.then((res)=>{
console.log(res)
return {info:res.data}
})
}
非常简单,通过这样的方法,这个方法是专门nuxt为我们提供异步加载的方法。
我们在学习或者工作中也会用到es7的语法,所以我们来await一下,做一个demo。
async asyncData(){
let {data}=await axios.get('https://api.myjson.com/bins/8gdmr')
return {info: data}
}
其实这个方法也是从技术胖那里学到的,es7还是没接触过,有时间一定好好学习一下!
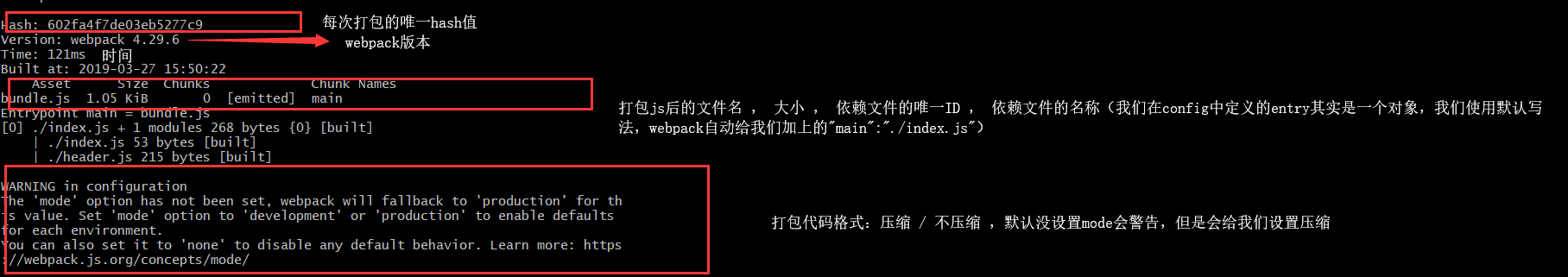
项目打包和编译
用Nuxt.js制作完成后,你可以打包成静态文件并放在服务器上,进行运行。
在终端中输入:
npm run generate
文章如果有错误,欢迎指出,我的微信meng99huan,转载说明出处因卓诶,谢谢